Las expresiones regulares son unas convenciones para las búsquedas de cadenas que van mucho más allá del uso de simples comodines *.
Se pueden usar en programas de edición, en javascript e incluso hay algo parecido en CSS.
En todos los programas serios de edición de código hay un icono u opción para utilizar expresiones regulares en las búsquedas. Para ello se utilizan una serie de caracteres que tienen un significado especial para acotar los resultados. Es un tema bastante complejo, a poco que refinas una búsqueda te encuentras con un chorro de caracteres que suena a klingon, pero con estos tips espero que sirvan para introduciros en el tema o sacaros de algun apuro.
[a-z] : se usa para definir un rango de caracteres.
Por ejemplo, haciendo una busqueda con thumb_[0-2][0-9] Nos va a encontrar todos los textos que tengan thumb_ y luego dos dígitos en el rango indicado, como thumb_26 , thumb_00, thumb_16 dejando fuera terminos como thumb_38, thumb_a5 etc.
| sirve para separar cadenas opcionales.
Por ejemplo, si queremos buscar todos los sitios donde aparezca la cadena configuración pero hay faltas de ortografía podríamos usar configuraci(o|ó)n y nos devolverá tanto las búsquedas que tengan acento como las que no.
Por ejemplo, si queremos que en la búsqueda nos encuentre tanto mayusculas como minúsculas añadiremos (?i) de forma que (?i) bot(o|ó)n nos encontraría Boton, botÓn, botóN, etc.
\ significa escape, o sea, “no interpretes el carácter siguiente como un comando”
Pongamos que estamos buscando el carácter +, como hemos visto que + significa una o más veces, ponemos la barra invertida delante para que sepa que buscamos el carácter y no lo interprete , o si buscamos las aperturas de paréntesis haríamos \(
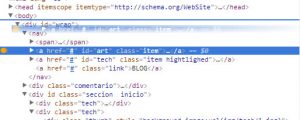
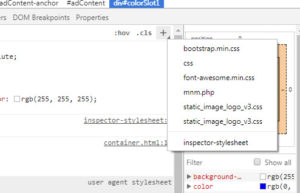
Pongamos que queremos buscar las propiedades de la pseudoclase header, pero solo cuando sea un nombre de clase, no un tag, no queremos que nos encuentre <header> en el html, sino las clases header{ que están puestas inline , tendríamos que hacer header{ pero no sabemos si los css están correctamente formateados, a veces está como header{ o header { , luego haremos la búsqueda como header\s*{ y al buscar cero o más espacios entre el nombre y la llave nos los encontrará todos. Aun podría pasar por alto resultados, cuando la definición de header estuviera agrupada con otros nombres de clases de forma parecida a .container, header, footer {
Para empezar, añadiremos los retornos de carro y de linea entre header y display:none, y los espacios opcionales para esquivar el mal formateado
header(.|\r\n|\r|\n)*
El problema es que nos podría devolver esto porque se limita a encontrar un display:none que aparezca después de un txtprecio: sin importar lo que tengan en medio.
header{ display:block}
txtprecio((?!}).|\r\n|\r|\n)*display\s:\snone
Esto nos encontraría todos los casos de los que hablábamos antes, incluyendo cuando header se encuentra en una lista de clases compartiendo propiedades.
Todo esto apenas es la punta del iceberg, hay muchos mas carácteres de control, para ampliar la información podéis empezar por: