El inspector es una verdadera maravilla, no sé como podíamos trabajar antes sin el. Os muestro algunos tips y funciones que no son demasiado evidentes y que facilitan el día a día. Casi todos los navegadores tienen su inspector, Firefox, Opera y la versión developer de Safari. Me baso en el inspector de Chrome (en ingles) , a otros les gusta más el de Firefox, es mas una cuestión de gusto y sentirse cómodo con uno u otro más que otra cosa, las diferencias son pequeñas.
Cambiar valores con los cursores.

Cuando seleccionamos un Campo numérico (incluido uno hexadecimal) podemos cambiar los valores de 1 en 1 con las teclas de cursor vertical, de 10 en 10 con control + flechas y a intervalos de 0.1 pulsando alt+ flechas.
Editor de curvas de animación.

Cuando aplicamos una transición, pulsando en el icono de easing accedemos a un editor de curvas para cambiar los valores de suavizado de la animación. Tenemos incluso una animación que nos permite previsualizar el efecto.
Editar .css desde el propio navegador.

Podemos editar estilos directamente desde la ventana de sources o elements., siempre y cuando los archivos sean accesibles en local. Para conseguirlo, en settings > work spaces podemos añadir directorios con “permiso” para escribir archivos.
A partir de entonces un icono nos avisara de los archivos modificados sin guardar y haciendo control +s podemos guardar los cambios.
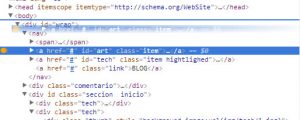
Mover elementos del DOM.

Ademas de editar elementos (doble click sobre ellos) y borrarlos una vez seleccionados en la ventana de elements, pulsando y arrastrando elementos podemos moverlos, para anidarlos y desanidarlos para localizar errores en la maquetación.
Formatear código minificado

Cuando en la ventana de sources nos aparece el código minificado (por ejemplo al pulsar sobre el nombre de un fichero en la propia ventana del inspector, como un .css o un .js) , podemos formatearlo para facilitar su interpretación pulsando las dos llaves de la esquina inferior izquierda
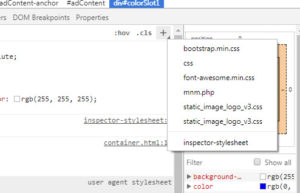
Elegir hoja de estilo al añadir clases

Al pulsar el simbolo “+” podemos añadir una clase al elemento seleccionado, por defecto se añade como un <style> en el propio documento, con lo que se priorizara sobre las hojas de estilo. Pero podemos elegir añadirlo a alguna de la hojas de estilo de la pagina web manteniendo pulsado el icono y seleccionando del desplegable que nos aparece.
