En fin, ese css tan hermoso y limpio en origen ha pasado varias guerras, nacimientos y muertes en el DOM y ahora es un empastre inescrutable de miles de lineas donde nadie se atreve a quitar nada.
Pero hay herramientas para ayudarte a ponerlo en vereda.

Analiza tu css y te devuelve un completo informe con la cantidad de colores, fuentes, gráficos de especificidad, etc. Todas las estadísticas sobre tu CSS necesarias para tener un primer vistazo de la situación y un punto de referencia con el que comparar el trabajo una vez terminado.
Ademas puedes cotillear informes de sitios populares.
Interpretar el gráfico de especificidad daria para articulo completo pero baste saber que debería ser lo mas lo mas plano y bajito posible, señal de que no hay id’s, ni !important’s, ni selectores “largos”, etc.
No obstante, la información de fuentes y colores ya es muy útil para ir localizando código repetido e innecesario,
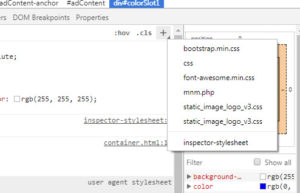
Ya tenemos unas estadísticas y hay que localizar el css no utilizado. Podemos ayudarnos de la función coverage, del inspector de chrome, nos vamos a la ventana (more tools> coverage) y pulsamos el botón de iniciar grabación.
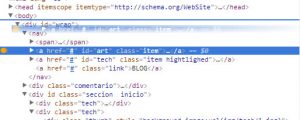
Nos aparecerá los CSS y JS de la pagina web con una barra indicando que porcentaje del archivo es usado ademas de otra información. Podemos pinchar sobre el nombre del fichero css para ver su fuente en la ventana sources, donde se nos marca con barras rojas/verdes las clases no usadas/usadas.
Inicialmente se nos marcan en rojo tanto las clases CSS como las funciones JS que no se utilizan, como algunas dependen de cambios en el DOM, conforme van siendo utilizadas al navegar se van marcando en verde.

Una vez finalizada la navegación, tendremos una primera aproximación de las clases que podemos borrar, podemos hacerlo ahi mismo en la ventana de sources y luego hacer copipaste, o bien usar la funcion overrides para guardar una copia en disco de las ediciones que hacemos.
Para activar overrides nos vamos a su pestaña en la ventana izquierda de sources (es posible que tengamos que pulsar >> para verla) y si es la primera vez que la activamos, nos pedirá un directorio donde almacenar los cambios.
A partir de ahora, podemos hacer los cambios necesarios en el css (como borrar las clases pintadas en rojo por no ser usadas) y al hacer control+s se nos guardará la copia del css en el directorio indicado. Es más, al recargar la pagina, mientras tengamos activado el checkbox de “Enable local overrides” se usara el css guardado en local en vez del css del servidor.
Ojo con esto, no lo dejemos activado sin darnos cuenta al acabar la faena o nos puede confundir. Tenemos alguna ayuda visual para evitarlo, arriba, en el nombre del archivo, nos aparece una bolita morada para indicar que es un archivo sobrescrito en local, y un asterisco si hay cambios sin guardar

También tendremos un ojo puesto en la ventana computed del inspector, ahí nos indicara cuantas clases estamos chafando en cada elemento, cifra que trataremos de mantener al mínimo.
Una vez limpio el css es buena idea es pasar el CSS a SASS, si es que no lo usamos ya, (que seguro que no, porque si no usar estas herramientas no tendría mucho sentido), para ello tenemos varios servicios en linea como http://sebastianpontow.de/css2compass/ que está muy bien y nos permite bastantes opciones.
Incluso si no fuéramos a utilizar SASS (que deberiamos si o si), nos ayudará a comprender que clases dependen de otras y como están anidadas en el CSSDOM.
Ya tenemos el CSS limpio de clases no usadas y ordenado. El siguiente paso seria ajustar su nomenclatura con un poco de sentido y coherencia según alguna de las metodologias que hemos visto.
A mi me gusta marcar las clases que dependen de otras al estilo de BEM, pero me encanta usar la herencia, y uso tags semanticos, por lo que no hago una herencia paralela basada en la nomenclatura como exige el sistema, solo tomo de BEM la nomenclatura de clases.
Por ultimo seria conveniente dividirlo minimamente al estilo de SMACSS en modulos según su función al gusto de cada uno, usualmente yo parto de: reset (inicializacion y normalize) , composicion (layout y maquetacion, margenes..) y aspecto (colores, fondos, fuentes…).